Category: Projects
These are post about my projects.
Compilation of YourAgregator TODO
Hi there! These are YourAgregator’s old and new TODO list.
A middleware for agregator and member (for consistency).(on testing)A decorator for member only.(on testing)Move the commment template to javascript (reduce server workload and increase responsiveness).Did that, for 5% performance, it’s not worth it.Hash hack backup plan for ajax page.Add a favicon.ico.Ubah kedudukan perkataan ‘post’.Set default kepada recent.Use jQuery UI accordian in the submit page.Add suppost to submit just Post instead of RSS.Rasanya ada bug sikit. Cuba submit blog hzaid tak boleh. Kenape yek?(ada sikit bug, patut dah dibetulkan. ini disebabkan ada agregator lain yang ada rss yang sama link.When auto approve is on, when user join or submit, show the correct message.Fix the ‘at’ None problem.Done a fix but don’t know if it work.META tags.Did some.Unified menu for all pages and remove the back button.Make the rss reloader allow hyperlinks and.Make a decorator ‘mainpage-only’ the opposite of ‘indomaindecorator’A central page in the main webpage that list all available agregator.Database optimization using db.Models.values()Allow admin to make ‘pages’.- In manage-mamber, kat permission field, render elok sikit 🙂
The feed table in manage-submission, make select all button and load only part of the data and make pages for the table and make sorting.On agregator, when no data and when search is not empty, prompt user that that is a search result.Major overhaul on the theming system.Improve template speed.Allow admin to make ‘pages’.Chat support in agregator.Make an option to open a dialog when the user click join so user can send message to admin saying something.ROBOT.txtSomehow, view post only from some rss or someone.>make advance sort/limitIn manage-submission, when delete rss feed, prompt to delete post too or handle the dereference of feed or agregator will crash.Make the reloadrss reload rss with the same url only once.Add max/min value to the Styler.Add an about page.Theme galleryRefactor the media file.Make use of Jinja2New niceness systemMake use of hubsub protokolMake a feed page.Agregator page’s url modification.Help in googlebot scraping.]Complete the ClientChannel api.Port Chatter to use ClientChannelEscape some variables in templates.In the manager, new way to rename agpages.Redesign top menuAbility to scrape post with certain tags only,- More caching!
- Better user information (photo, inbox)
- Messaging sistem.
- Heavy design work on the main page.
Build a layout systemAdd a blog (main blog not agregator blog)- Heavy design work on the main page.
- Terms and Policy
Add a system where moderator can ask question to new member.- Feedback to moderator.
- Documentation.
Ability to rearrange page order in menu.- Manage interface redesign.
- Moderator can host media file.
- Category
Add error status when cannot get rss.- Different color for post with different rating.
- Ability to make agregator, public/private.
- Change the default style to conform with the new layout.
Sidepane, pane.- Mainpage style.
Agpages that show online members.- Agpages that show part of agregators.
Notification based on ClientChannel that shows when someone is online or a blog has been updated.- Messaging system between users.
New styler with ability to describe layout of styler from css.- Better ranking algorithm, member cannot just increase point by rating everything. There need to be a cooldown duration. And ablity only partially rank a post and ‘de-rank’ a post.
- More than one default style.
- Forum agpages.
YourAgregator Refresh!
Assalamualaikum dan selamat pagi. So. pada hari ini, saya akan membincangkan tentang status terkini tentang YourAgregator. Seperti yang dibincangkan di post yang lepas, nampaknya saya sudah tidak membincangkan sangat tentang YourAgregator dalam blog ini. Malah lebih mengejutkan, selepas saya melihat kembali post-post saya, saya baru sedar yang post terakhir tentang YourAgregator adalah pada 5 januari 2012, 4 bulan yang lepas.
So, apa ceritanya tentang YourAgregator? Seperti yang telah dikatakan dengan briefly pada pada post lepas, YourAgregator masih lagi dalam pembangunan, malah jika kita lihat screenshot bawah ini, sebenarnya banyak jugak commit yang tidak diceritakan.
Dan ada lagi dua muka surat sebelum 5 januari. So, pada hari ini, saya akan buat refresh tentang apa yang saya telah letak kat youragregator, bermula dari 5 january sehingga semalam, of course bukan hari-hari lah, so, mari kita lihat. Sebenarnya kebanyakan commit di atas adalah Fix, dan hanya sebahagian merupakan tambahan feature.
24 Februari 2012
-Now search will only react to tags.
Maknanya, sekarang search hanya akan search tags.Ini adalah kerana search index mengambil banyak database ops, so saya buat ia hanya akan pakai tags. Disebabkan perubahan ini, YourAgregator sekarang boleh menerima lebih kurang 20 blogs setiap hari.
18 Mey 2012
-Change the feedroll blog link to default on internal link.
Apa yang dimaksudkan di sini adalah, kat blogroll, kat ada link kepada blog kan? Pastu kat sebelah dia ada “>” yang link kepada rss page tentang blog to kat dalam youragregator, sekarang dah terbalik, “>” pergi blog, nama blog pergi youragregator.
9 April 2012
-Now the topmenu is using a dropdown menu.
In another word:
 |
| Hover your mouse on it. |
14 April 2012
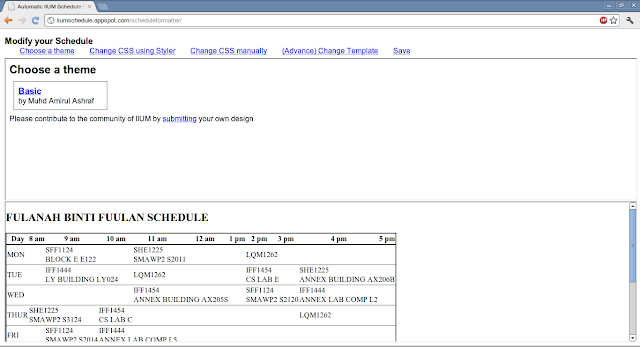
-Updated the styler and now using jquery ui radiobutton on some attributes.
Less word, more screenshot!
 |
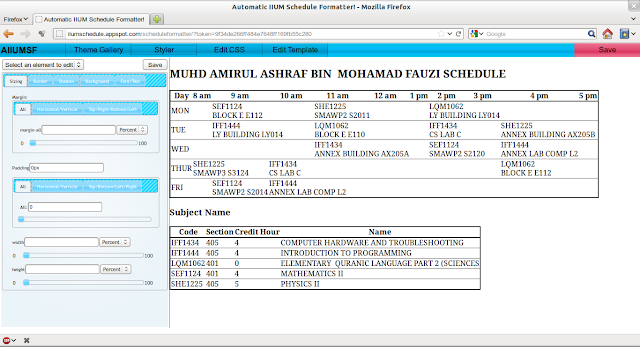
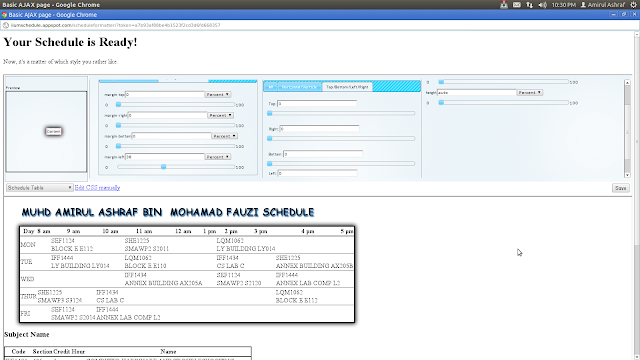
| Update dari Automatic IIUM Schedule Formatter |
24 February 2012 – 1 Mei 2012
The Agpages System, Channel API, Port of Chatter to use Agpages and Channel API.
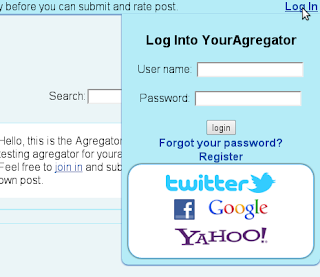
Yang ni, tak boleh di explain menggunakan gambar semata-mata. Tapi boleh membantu. Jika anda lihat di agregatortest.youragregator.com sekarang, anda akan perasan chatter di belah atas kiri sudah hilang. Kemana ia pergi?
 |
| By the way, tengok! feedback button kat bawah kanan. |
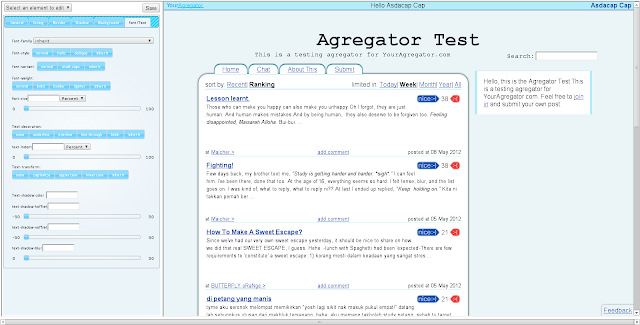
Well, selepas saya letak chatter, saya perasan yang ianya buruk dan mengambil ruang. Tambahan lagi, bila kita pakai screen 4:3 yang lama dulu, ia nampak lebih buruk dari biasa, so saya rasa saya nak letak chatter tu sebagai pages. Pastu, terfikir pulak cam mana nak buat setting untuk rearrange menu kat atas memandangkan ada flatpages+agregator+submit+chat yang menggunakan system yang berlainan tambahan lagi boleh ada lebih daripada satu flatpages. So, akhirnya muncullah konsept AgPages (singkatan untuk Agregator pages). Asalnya saya nak panggil plugins tapi perkataan tu terlalu salah, pastu nak pakai Pages, tapi YourAgregator menggunakan istilah ‘pages’ kat tiga tempat lain secara dalaman, so ia sangat mengelirukan, so akhirnya saya pilih nama AgPages.
So, apa itu Agpages? Well, agpages adalah muka surat yang boleh ditambah kat youragretor. Mari kita lihat screenshot manager pages:
You see, sekarang kita boleh tambah agpages, rename agpages, configure agpages dan rearrange agpages. Berbeza dengan custom pages yang dulu, agpages ini bertindak lebih seperti plugins, kita boleh configure diorang, dan diorang ada code sendiri. Contohnya, bila kita tekan configure untuk agpages About This yeng merupakan jenis flatpages, kita akan jumpa ini:
Yang membolehkan kita untuk edit flatpages tersebut. Itulah Agpages. Technically agpages ini direka untuk membolehkan website lain buat agpages untuk YourAgregator, sama macam facebook tabs, tapi disebabkan masalah dalam mereka REST API dengan segala masalah keselamatan, ianya tidak dijalankan lagi.
So far setakan ini ada tiga jenis agpages iaitu chatter, flatpage dan submit page. More will come later.
Apa pula Channel API?
Well, nama sebenarnya adalah ClientChannel (untuk mengelakkan kekeliruan dengan google channel api), dan ia timbul apabila saya sudah port chatter kepada agpages. Masalahnya, agpages boleh ada lebih daripada satu, dan chatter akan diinitialize setiap kali agpages chatter itu dibuka. The problem is, channel api yang diberi oleh google ada quota sebanyak 100 connection sehari. So, untuk menjimatkan quota dan membolehkan saya untuk buat push notification yang mana belum dibuat, saya telah mereka satu system yang saya panggil Client Channel, yang memboleh lebih daripada satu agpages dan benda lain kat clientside untuk berkomunikasi dengan benda-benda lain kat server side. Ok, so korang tak faham, takpe saya faham. Basically ianya adalah benda internal yang membolehkan saya untuk buat macam-macam benda menarik yang lain. That is ClientChannel API.
9 Mei 2012(semalam)
-Added tha ability to filter post to index based on tags.
Kat screenshot di atas, ada dua field baru iaitu with tags dan without tags. Dengan ini, youragregator hanya akan index post yang ada tags di atas ataupun yang tak ada tags yang dinyatakan.
9 Mei 2012 (jugak)
-Added question support for the moderator to approve new member.
In another word, sekarang moderator boleh tanya soalan kat sapa-sapa yang nak jadi member. Macam nie:
So, itu sajalah yang telah diletakkan. Harap-harap banyak lagi masalah quality yang boleh diselesaikan. So, thats it, bye! Assalamualaikum.
Assalamualaikum semua. Apa khabar? Mintak maaf, sejak kebelakangan ini, saya agak menyepi. Saya tahu kemungkinan besar kamu tak baca blog ini, dan entah macam mana terbaca pulak harini, yang membawa makna kamu tak perasan pun yang agak lama saya tak berblog, yang membawa makna tak ada gunanya saya mintak maaf tadi. But still, memang saya agak lama tak menulis apa-apa kat blog ini mahupun blog lain seperti rookiecode.blogspot.com dan apatah lagi pembentanganbaikasdacap.blogspot.com yang entah macam mana masih lagi boleh hidup.
So, dua hari lepas dengan rasminya saya telah mengambil kertas exam saya yang terakhir pada sem ini/lepas, maka dengan rasminya saya sekarang tengah cuti inter-semester. Tanggal pada hari ini, maka saya ada 32 hari lagi. So, apa yang boleh buat? Nak cari kerja kat tengah bulan, so macam biasalah jadilah saya macam katak bawah tempurung dengan komputer.
Objectif utama saya pada cuti ini adalah membuat sesuatu yang produktif, lebih produktif daripada main game, yang mana saya rasa tak produktif sangat. Jika kamu adalah pembaca setia blog ini (yang mana kemungkinan besar kamu tak), kamu pasti terfikir tentang youragregator kan? Apakah ceritanya YourAgregator? kenapa tak ada berita lagi? Sudah terbengkalaikah?
Jawapannya adalah…. belum lagi. YourAgregator masih lagi saya tampal-tampal walaupun saya tak cerita banyak. Itu pasal kebanyakan tampalan yang berlaku adalah ketika saya berada di CFS IIUM, so saya tak ada banyak masa dan internet untuk buat blog post.
Unfortunately, tak banyak perubahan yang saya buat kat YourAgregator. Mungkin saya akan blog tentang benda baru yang saya sudah tampal sejak kebelakangan ini kat post yang akan datang. Walaupun demikian, dukacita dimaklumkan, semakin hari saya rasa semakin sukar untuk menampal YourAgregator. Kode nya sudah menjadi agak terlalu komplex tetapi kalau kita lihat di agregatortest.youragregator.com, tidak banyak perubahan yang berlaku. Dan seperti biasa, masalah yang paling ketara adalah design dan artwork yang mana memang saya tak boleh buat. Saya ingat nak mintak tolong dari Iman atau Ammar, member lama saya yang specialize kat bidang ni. By the way, check out my first facebook app apps.facebook.com/howfastcanyoucount designye ammar yang buat.
So, kat blog post ini, saya akan senaraikan apa yang saya nak buat sepanjang cuti ini.
Plan of 32 day.
- Make revealer v3.
- Make DeltaSync
- YourAgregator artworks and stuff.
- Blog on rookiecode on how to make a GUI c# app. Also translate to malay in sayaasdacap.
- Blog on YourAgregator current plan.
Automatic IIUM Schedule Formatter V3.3
Assalamualaikum. Apa khabar.
Berita terkini, pada hari ini, Automatic IIUM Schedule Formatter versi 3.3 sudah keluar.
V3.3 membawa beberapa perubahan baru seperti:
- Kemusnahan popup error.
- Parser improvement yang membolehkan template maker meletakkan no ic, no matric, session, course, dan sebagainya kedalam jadual.
- Penggunaan https dalam hampir semua bahagian untuk lebih keselamatan.
- Pembaharuan dalam “Styler” yang sekarang ada end-tag bagi membolehkan designer untuk override css statement.
- Perubahan default style disebabkan perubahan struktur renderer dan kebolehan baru styler.
- Letak function toTitleCase() ke prototype javascript string supaya template maker boleh buat title case.
- Layout styler berubah sedikit yang mungkin akan menyebabkan lebih banyak kekeliruan.
- Theme gallery sudah ada screenshot, generated by websnapr…
- Sekarang sudah ada mainpage.
- Dan banyak lagi perubahan yang tidak bermakna sangat untuk anda seperti open graph tag, facebook like dan comment di mainpage, google analytic tracking code, bugfix, bugfix dan bugfix yang saya malu nak bagitau apa bugnya.
Automatic IIUM Schedule Formatter V3.1
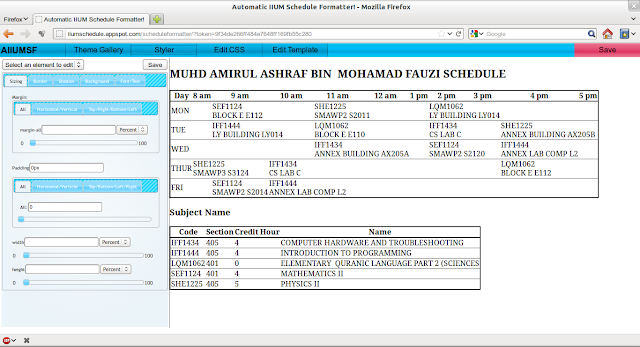
Assalamualaikum semua! Apa khabar. So seperti yang tertulis di atas, saya dah upload versi baru AIIUMSF, versi 3.1. Ianya adalah perubahan kecil sahaja, sikit layout change sahaja.
 |
| V3.1 |
Ok, mungkin agak banyak perubahan jika dibandingkan dengan yang lepas, tapi kebanyakannya hanya perubahan layout untuk page pertama serta sedikit tweak di styler.
Yang lain, kebanyakannya sama sahaja. Instruction masih lagi sama seperti di post yang lepas , cuma saya nak bagitau yang saya perasan bila kita paste code tersebut di chrome, prefix ‘javascript:’ itu hilang. So, korang kena patah balik dan tulist ‘javascript:’ secara manual. Untuk firefox, penggunaan bookmark masih lagi berkesan. So, itu sahaja buat masa ni. Bye bye!
Bye the way:
Saya tengah update lagi untuk v3.2, tapi update ni memerlukan internet, dan dalam proses debugging, internet iium-community jadi sesak dan battery laptop saya di library sudah nak habis, so mungkin sekarang ia tidak boleh dipakai. Terima kasih dan harap maaf.
Automatic IIUM Schedule Formatter V3
Assalamualaikum semua, ini arahan untuk versi yang lama. Sila pergi ke laman utama, yakni http://iiumschedule.appspot.com untuk arahan yang terbaru.
Assalamualaikum semua? Apa khabar? Ok, so mengikut apa yang ditulis di atas ini, dengan ini secara rasminya pada hari ini, Automatic IIUM Schedule Formatter sudah menjangkau versi ke 3! Walaupun korang tak pernah dengar pon tentang nye, tapi saya tetap panggilnya versi ke tiga sebab ada benda yang baru.
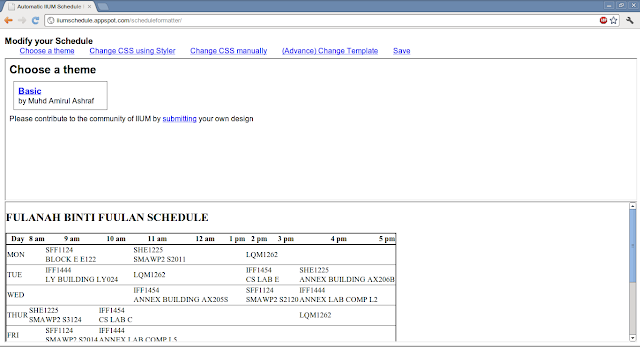
Ok, so tanpa melengahkan masa lagi, mari kita lihat screenshot baru Automatic IIUM Schedule Formatter:
Ok, so fist of all, You know I’m not a good designer. So memanglah tak lawa, but that’s not the point. The point is, AISF(Automatic IIUM Schedule Formatter) sekarang sudah:
- Mempunyai theme gallery.
- Boleh tukar CSS manually.
- Boleh tukar Template manually.
- Copy SETIAP SATU HURUF code kat bawah nie:
javascript:(function(){var e=document.createElement('script');e.src = 'http://iiumschedule.appspot.com/static/scheduleformatter.js';e.type='text/javascript';e.addEventListener('load',function(){startscheduler()} );document.getElementsByTagName('head')[0].appendChild(e);})(); - Bukak korang punye Course Registration Slip (CRS) kat myiium.
- Paste code tadi kat url bar dan PASTIKAN IA DIMULAKAN DENGAN ‘javascript:’
- Mungkin korang akan perasan ada “Popup blocked”. Bukak popup itu, dan jumpalah AISF.
- Right click link Automatic IIUM Schedule Formatter.
- Click “bookmark this link”.
- Bukak korang punye Couse Registration Slip(CRS) kat myiium.
- Click firefox punye bookmark menu dan click bookmark yang korang baru buat tadi.
- Sekali lagi, mungkin korang akan perasan ada “Popup blocked”. Bukak popup itu, dan jumpalah AISF.
Ok, so let’s make this short and simple….
Assalamualaikum semua! Apa khabar! Ok, so di kesempatan yang sangat pendek ini, saya ingin memperkenalkan update terkini terhadap project mini saya iaitu Automatic IIUM Schedule Formatter v2. Sebenarnya ia lebih kepada versi 1.1 atau 1.2 dan untuk v2 saya nak letak beberapa perubahan lain lagi, namun disebabkan kesuntukan masa dan komputer, saya tidak dapat melakukan banyak perubahan.
Bagi anda yang tak tahu lagi apa itu Automatic IIUM Schedule Formatter, bolehlah baca post saya ini yang menerangkan tentang ape-ke-heh-nye dengannya. Post yang ini hanya bertujuan untuk menerangkan cara penggunaan di Firefox, yang mana tidak berfungsi dengan v1 serta menerangkan tentang fungsi Styler yang membolehkan anda untuk men-decorate jadual anda.
Ok, so sebelum ini, teknik copy and paste code berfungsi di chrome dan ie, namun, untuk firefox versi 6 ke atas, ia tidak berfungsi dan tidak melakukan apa-apa. Masalah ini terjadi disebabkan oleh satu ‘bugfix’ di firefox, yang, senang cakap tidak membenarkan anda untuk meng-copy-paste javascript code di url. ‘bugfix’ ini mungkin sekali dilakukan disebabkan ada pihak yang tidak bertanggungjawab yang menganiaya pengguna dengan menipu mereka untuk meng-copy-paste javascript yang mengandungi virus. Disebabkan itu, saya telah merangka work-around lain yang sudah diuji berfungsi dengan firefox. Teknik ini juga secara teknikalnya patut berfungsi dengan chrome sekalipun.
So, apakah caranya? Pertama sekali, right click link di bawah ini, dan click ‘bookmark this link’
Kemudian bukak Course Registration Slip seperti yang ditunjukkan dalam post yang pertama. Tapi, daripada meng-copy-paste code javascript yang saya berikan, anda cuma perlu tekan link ‘Automatic IIUM Schedule Formatter’ di menu bookmark firefox. Kemudian, allow popup, dan akhirnya, jadilah jadual yang sudah di format.
Ok, perkara kedua yang saya letak ialah Styler. So, kalau kamu cuba pakai schedule formatter ini tadi, kamu akan perasan yang sekarang anda boleh ubah penampilan jadual anda mengikut citarasa anda. Ok, hampir mengikut cita rasa anda. Ok, mungkin anda belum boleh edit CSS lagi, saya akan cuba mengusahakannya.. Kode Styler itu sebenarnya datang daripada Styler dari YourAgregator, so, banyak hard work yang sudah dilakukan. Apa yang saya buat cuma ‘plug and do-some-modification and play’. Cuma bezanya upload hari ini berbandiang semalam ialah, semalam anda tak boleh save jadual anda. Sekarang boleh. Jadi bolehlah save ke pendrive dulu, baru print kat CC.
 |
| Perasan tak yang nama tu ada shadow? |
Ok, so that’s it lah. Memang tak banyak perubahan pun, tapi dah tak ada masa nak buat macam mana kan? So bolehlah anda try Styler yang baru ni. Nanti akan datang saya buat Style Gallery pulak ok? So… See you soon! Bye! Assalamualaikum!
Automatic IIUM Schedule Formatter!
Hai! Assalamualaikum semua!
Harini saya nak memperkenalkan projek mini terbaru saya yang saya panggil
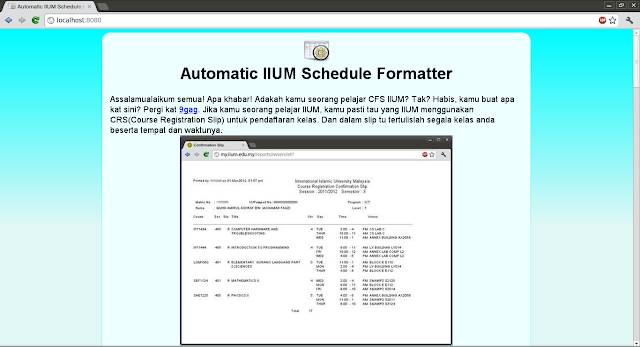
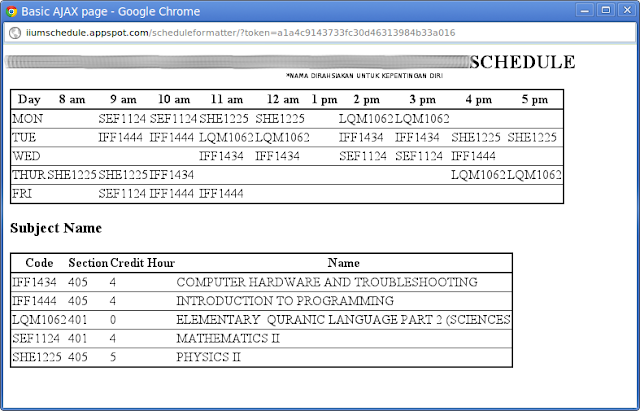
Pertama, bukak IIUM Portal, login, pergi ke MyAcedemic, kemudian Course Registration Slip. Bukak slip yang dikehendaki, sampai macam screenshot yang pertama kat bawah nie.
javascript: {var e=document.createElement('script');e.src = 'http://iiumschedule.appspot.com/static/scheduleformatter.js';e.type='text/javascript';e.addEventListener("load",function(){startscheduler()} );document.getElementsByTagName('head')[0].appendChild(e);} |
| Tada! |
Horay! Teknik ini sudah diuji terhadap akaun CFS IIUM, saya tak taulah pulak dengan pelajar IIUM kat gombak/kuantan sana. Tapi kalau IIUM pakai sistem yang sama, patutnya boleh aje berfungsi.
Sesiapa yang terer komputer akan perasan yang saya dengan teknik ini, anda akan melakukan javascript injection terhadap page IIUM. Kenapa perlu begitu? Asalnya saya ingat nak save aje, pastu parse, tapi tak boleh. Nampaknya IIUM Portal ada sistem security yang kuat sikit, so kena ada sikit hacking.
Bagi yang tak faham bahasa komputer, senang cakap, kalau ada sapa-sapa suruh korang buat macam nie, dan sumber code itu meragukan, macam “Facebook Unlike button”, atau “Win an Ipad 2!”, JANGAN BUAT APA YANG DISURUH. Basically, ia menyuruh anda untuk menjalankan javascript dari sumber yang tak dikenali dan kemungkinan javascript tersebut mengandungi virus, dan akhirnya muncullah virus di Facebook.
Bagi sesiapa yang terer komputer dan berminat untuk mengetahui bagaimana program ini berfungsi, silalah lakukan ‘reverse engineer’ terhadap code tersebut yang mana tidak di ‘minified’ pun. Dan by the way, disebabkan pelbagai cross-doman scripting restriction, saya telah mengambil jalan mudah dengan menyimpan jadual anda di server terlebih dahulu. So, ya saya boleh tahu jadual anda kalau saya tahu nama anda dan saya berminat untuk mengetahuinya. Tapi jangan risau, nanti saya buat server tu auto delete record yang berumur lebih dari 1 jam ok?
_037.png)